Ohne Programmierkenntnisse zur eigenen Website
Rund zwanzig Innenstadt-Akteure aus Südwestfalen konnten beim WordPress-Onlineworkshop lernen, wie man seine eigene Website erstellen und pflegen kann. Moderiert wurde die Veranstaltung vom Competence Center E-Commerce (CCEC). Das Team von Prof. Dr. Peter Weber erklärte in einem dynamischen Workshop, wie man auch ohne Programmierkenntnisse zur eigenen Internetseite kommt.
Wir haben für Sie die wichtigsten Punkte zusammengefasst. Unter Punkt 9 finden Sie zudem einen Leitfaden und eine Arbeitshilfe mit kleinen Erklärvideos zum kostenfreien Download.
1. Welche Software benötige ich für die Erstellung einer Website?
Die meisten Internetseiten basieren heutzutage auf einem Content Management System (CMS), welches sich vor allem durch seine Benutzerfreundlichkeit auszeichnet. Es ermöglicht die einfache Bearbeitung von Inhalten. Da viele dieser Systeme über eine grafische Benutzeroberfläche verfügen, kann auch ein Benutzer ohne Programmierkenntnisse ein solches System leicht bedienen. Die häufigsten CMS verfügen zudem über einen benutzerfreundlich gestalteten Texteditor. Wenn Sie also selbst die Seite pflegen möchten, ist ein Content Management System die perfekte Lösung. Im Netz gibt es eine große Anzahl kostenfreier CMS. Das Bekannteste mit einem Marktanteil von über 60% ist WordPress. Alternative CMS sind z. B. Joomla, Drupal oder Wix.
2. Wichtige Begriffe bei der Website-Erstellung
Wie so oft, wenn es um die Digitalisierung geht, muss man sich erst einmal mit einigen Begriffen vertraut machen, um Anweisungen zu verstehen oder um den Mitarbeitern Ihrer Internetagentur besser erklären zu können, was Sie möchten oder womit Sie ein Problem haben.
Hier einige Begriffe, die Sie bei der Erstellung und Pflege einer Website wissen sollten:
Back-End: Der Bereich, in dem Redakteure, Administratoren und andere berechtigte Personen die Inhalte, Funktionen und teilweise auch das Aussehen Ihrer Webseite bestimmen.
Front-End: Alle sichtbaren Inhalte einer Webseite; also das, was der Besucher Ihrer Webseite sieht.
Dashboard: Start- und Übersichtsseite des Back-End-Bereichs.
Theme & Responsive Design: Ein Theme ist eine Design- und Layout-Vorlage für die Webseite. Wichtig ist, dass Sie sich einen Theme aussuchen, welches im Responsive Design erstellt ist. D. h. Ihre Website wird auf jedem Endgerät, ob Desktop, Smartphone oder Tablet, passend und benutzerfreundlich angezeigt.
Domain: Der Name Ihrer Webseite (z.B. www.meinladen.de).
URL: Abkürzung für Uniform Resource Locator. Dies ist die Adresse einer einzelnen Webseite/Landingpage (z. B. www.meinladen.de/kategorie/schuhe).
FTP-Client: Eine Software, mit der Dateien auf einen Server hochgeladen werden können.
Landingpage: Im Normalfall besteht Ihr Webauftritt nicht aus einer, sondern aus mehreren Internetseiten (z. B. Kontakt, Über uns, Produkte oder Impressum). Diese einzelnen Seiten nennt man Landingpages. Die Startseite ist ebenfalls eine Landingpage.
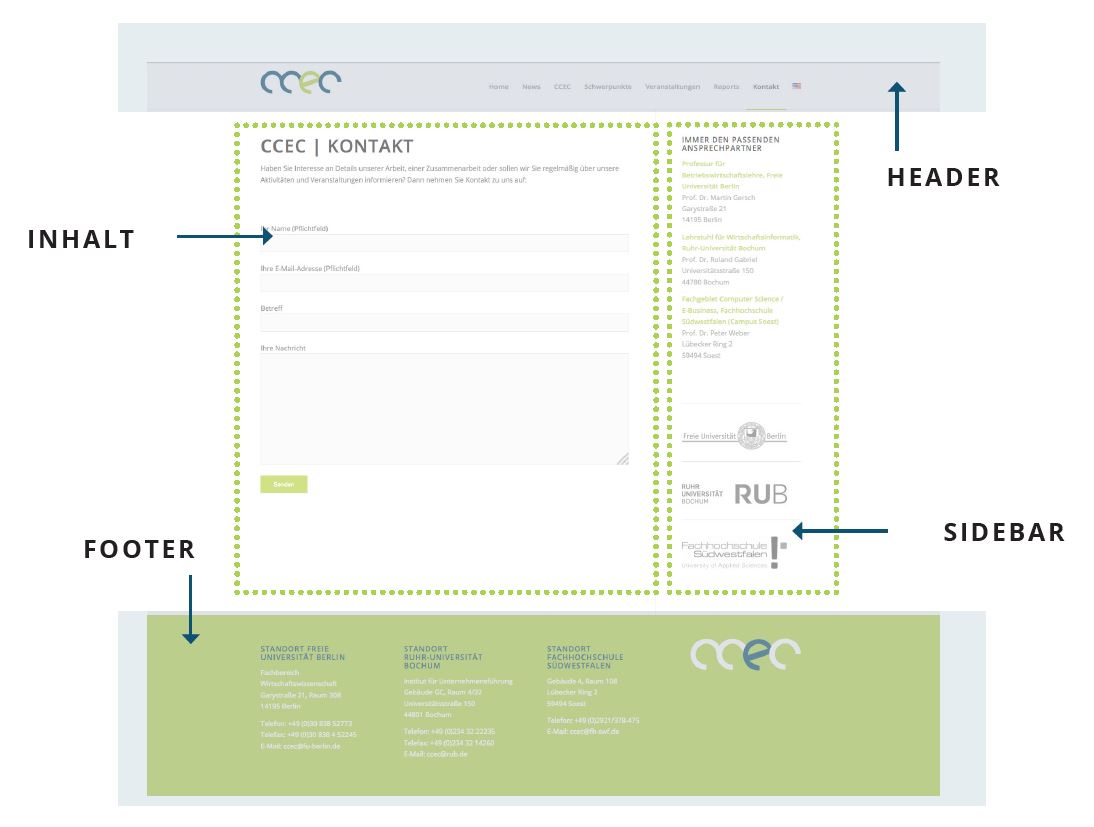
Header: Der Kopfteil einer Webseite.
Footer: Die Fußzeile einer Webseite.
Sidebar: Die vertikale “Seitenleiste” neben dem Hauptinhalt nennt man Sidebar. Hier finden sich Zusatzinformationen oder Verlinkungen zu anderen Seiten/Inhalten.
Call-to-action: Ein bewährtes Kommunikations-Instrument, damit der Kunde eine konkrete Handlung ausführt, z. B. jetzt bestellen, jetzt mitmachen, melden Sie sich an, laden Sie sich die kostenfreie Broschüre runter.
Plug-In: Eine Erweiterung, die die Webseite mit zusätzlichen Funktionen (z. B. einem Kontaktformular) ausstattet.
Widget: Ein kleines Element mit einem bestimmten Inhalt oder einer Funktion. Beispiele für Widgets sind Suchformulare, Kalender oder ein Beitragsarchiv.
3. Layout einer Website
Eine einfache Webseite besteht in der Regel aus drei Bereichen: einer Kopfzeile mit Navigationsleiste (Header), einem Inhaltsbereich (Site) und einer Fußzeile (Footer). Das unten gezeigte Beispiel verfügt darüber hinaus über eine Seitenleiste (Sidebar) mit zusätzlichen Informationen.
 Grafik: Competence Center E-Commerce
Grafik: Competence Center E-Commerce
4. Was will ich mit meiner Interseite erreichen?
Bevor Sie eine Webseite anlegen, sollten Sie sich Gedanken darüber machen, was Sie mit Ihrer Webseite erreichen, und welche Zielgruppe Sie ansprechen wollen. Vor diesem Hintergrund treffen Sie alle folgenden Entscheidungen.
Welches Ziel habe ich?
Der Ausgangspunkt jedes Projektes ist ein klares Ziel: Eine einfache Visitenkarte im Internet gestalten, Support für Bestandskunden anbieten, Neukunden gewinnen, Portfolio und Referenzen präsentieren, über aktuelle Themen bloggen etc.
Wen spreche ich an? Wer ist meine Zielgruppe?
Nachdem Sie sich über die Ziele der Webseite im Klaren sind, ist es wichtig zu verstehen, wer die Adressaten des Online-Auftritts sind. Kurz: Wen soll die Webseite ansprechen?
Ein klarer Fokus erleichtert nicht nur die Themenauswahl und verbessert die Qualität und den Wert der Inhalte, sondern hiervon profitiert auch das Ranking und damit die Sichtbarkeit in der Suchmaschine.
Womit möchten Sie Ihre Zielgruppe erreichen?
Anders formuliert: Warum soll jemand Ihre Homepage besuchen? Was ist der Nutzen oder Mehrwert, den Sie auf Ihrer Webseite bieten? Berücksichtigen Sie bei der Beantwortung dieser Frage unbedingt die Sicht Ihrer Zielgruppe. Was sind die Sorgen und Nöte, welches sind Aufgaben und Ziele, bei denen Sie unterstützen können? Gibt es vielleicht etwas Einzigartiges in Ihrem Unternehmen, das Ihrer Zielgruppe viel Arbeit abnimmt oder ein Problem löst?
5. Die Sitemap – Ordnung ist das halbe Leben
Nachdem Sie den Zweck und die Zielgruppe der Webseite festgelegt haben, ist es nun wichtig, sich über den Seitenaufbau der Webseite Gedanken zu machen. Zunächst müssen Sie klären, wie viele Seiten und Unterseiten die Webseite haben soll. Hier ist es hilfreich, eine Sitemap zu erstellen. Eine Sitemap ist eine grafische Übersicht aller Seiten und Unterseiten einer Webseite sowie deren Verlinkungen.
 Grafik: Competence Center E-Commerce
Grafik: Competence Center E-Commerce
6. Erhöhung der Sichtbarkeit im Internet: Suchmaschinenoptimierung (SEO)
Wenn Sie Ihre einzelnen Seiten aufbauen und mit Inhalten füllen, sollten Sie dabei immer darauf achten, dass die Webseiten suchmaschinenoptimiert sind: eine eindeutige URL, Fotos mit passender Beschreibung oder Dateinamen, die richtigen Keywords, qualitativ hochwertige Texte, Linkbuilding etc. All diese Punkte führen dazu, dass Sie in Suchmaschinen, wie z. B. Google oder Bing, besser gelistet und einfacher von den Kunden gefunden werden. Denn nur wenn Ihre Inhalte zu den Suchanfragen der Nutzer passen, wird Ihre Seite bei den Suchergebnissen angezeigt. Ausführliche Tipps zum Thema Suchmaschinenoptimierung finden Sie hier. Auf den Seiten unseres Projektpartners CCEC finden Sie sogar einen kostenfreien SEO-Onlinekurs.
Es gibt auch PlugIns, wie z. B. Yoast SEO, die Ihnen schon während der Erstellung der einzelnen Website anzeigen, ob Ihre Seite suchmaschinenoptimiert ist oder nicht.
7. Benutzerrollen einrichten: wer soll die Website pflegen?
Es macht sicherlich Sinn, die Websiten-Pflege auf mehrere Schultern im Unternehmen zu verteilen. So könnte ein Mitarbeiter den Newsbereich pflegen, ein anderer die Produktseiten usw. Sie sollten jedoch nicht jedem Mitarbeiter alle Rechte zuweisen. Strategische Aspekte wie z. B. Design, Struktur oder Menü sollten jedoch nur vom Administrator verändert werden dürfen, damit kein Chaos entsteht.
8. Online, aber sicher!
Die Digitalisierung bietet viele Möglichkeiten, birgt aber auch Sicherheits-Risiken. Populäre CMS sind beliebte Ziele von Hackern. Folgende Punkte sollten Sie verfolgen, um das Risiko deutlich zu verringern:
Sichere Passwörter verwenden
- Ein Passwort sollte mindestens acht Zeichen lang sein. Je länger desto besser.
- Es sollte aus Groß- und Kleinbuchstaben sowie Sonderzeichen und Ziffern (?!%+…) bestehen.
- Tabu sind Namen von Familienmitgliedern, des Haustieres, des besten Freundes, des Lieblingsstars oder deren Geburtsdaten usw.
- Wenn möglich sollte es nicht in Wörterbüchern vorkommen.
- Es soll nicht aus gängigen Varianten und Wiederholungs- oder Tastaturmustern bestehen, also nicht asdfgh oder 1234abcd.
Administratoren nicht „admin“ nennen
Wenn Sie einen neuen Administratoren-Account anlegen, sollten Sie leicht zu erratende Usernamen wie admin oder webmaster vermeiden, weil sie typischerweise zuerst bei einem Angriff verwendet werden.
Regelmäßige Aktualisierungen installieren
Halten Sie WordPress, Plugins und Themes immer auf dem neusten Stand. Alle Sicherheitsmaßnahmen nützen nichts, wenn man ein uraltes System mit veralteten Plugins oder Themes betreibt. Hacker nutzen oft Sicherheitslücken in veralteten Versionen, um das System anzugreifen.
Sicherheits-PlugIns installieren
Wie z. B. One WP Security. Dieses Sicherheits-Plug-In hat zusätzlich eine extra Firewall im Gepäck, die verhindert, dass Malware überhaupt mit dem Code Ihrer Site in Berührung kommen kann.
9. Ausführlicher WordPress-Leitfaden und Arbeitshilfe mit Erklärvideos
Das CCEC hat einen detaillierten Leitfaden zur „Erstellung und Pflege einer eigenen Website mit WordPress“ erstellt, den Sie im City Lab kostenfrei downloaden können.
Darüber hinaus finden Sie in unserem Download-Bereich eine Arbeitshilfe zu WordPress, wo Ihnen Schritt für Schritt die Vorgehensweisen erläutert werden. Zur Veranschaulichung gibt es zu jedem Punkt ein passendes Erklärvideo. Hier geht es zur kostenfreien WordPress-Arbeitshilfe.
Fazit:
Der WordPress-Workshop hat den Teilnehmern gezeigt, dass die Erstellung einer Website in der heutigen Zeit kein Hexenwerk mehr ist. Auch wenn es durch moderne Technik theoretisch möglich ist, in wenigen Stunden im Internet präsent zu sein, so sollte man sich doch genügend Zeit nehmen, um Ziele, Struktur, Inhalte oder Sicherheitsmaßnahmen strategisch zu berücksichtigen. Ähnlich sieht es auch Teilnehmerin Ute. H.: „Der Workshop hat mir einen sehr guten ersten Einblick in die Möglichkeiten von WordPress gegeben. Ich muss mich jetzt mit den Features vertraut machen bzw. werde die nächste Zeit nutzen, um evtl. nach und nach die Website aufzubauen.“